PicasaHtml は何度かバージョンアップを重ねてきました。その際に差分で説明してきましたので、初めての方にはわかりにくいと思います。そこで、現時点のバージョンで使い方をまとめます。
参考
- PicasaHtml - PhotoHtml の感動を Picasa でも!
- PicasaHtml2 for DraftPad
- PicasaHtml for DraftPad バージョンアップ - プレビューの強化
- PicasaHtml DraftPad版を Mobile Safari と MarsEdit でも使えるようにしました。
- [PicasaHtml] PictShareで説明を付けてアップロード!画像とその説明文を生成!
- [PicasaHtml] 画像サイズを指定可能にしました
- Moblogger 連携その弐: PicasaHtml
- [PicasaHtml] フォーマット定義を刷新
PicasaHtml とは
Picasa から画像のリンク(HTML)を取得する Web アプリです。以下に PicasaHtml へのリンクを掲載します。
きっかけは @hiro45jp さんの PhotoHtml です。
via Happy-Go-Lucky: PicasaHtml - PhotoHtml の感動を Picasa でも!PhotoHtml って便利そうだなぁ。でも、私のブログは画像を Picasa に置いているしなぁ。Flickr に変更してもよいのだけど。。。
そう思いながら過ごしてきました。
そしてある日、Google Code で Picasa の API を見かけたことを思い出しました。
Picasa 向けに PhotoHtml と同等のものが作れるのではないだろうか。
そんな思いつきをきっかけに PicasaHtml は生まれました。
PicasaHtml は最初は DraftPad のアシストでしたが、その後単体でも動作するようにしました。DraftPad アシストは以下のページに掲載しています。
 DraftPad
DraftPad

バージョン: 1.6.2
現在の価格: 無料
サイズ: 0.6 MB
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno - Manabu Ueno
全てのバージョンの評価: ★3.5(477件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
PicasaHtml の設定
ユーザID(必須)
※以下のスクリーンショットは古いバージョンのものですが、当該部分は現在も同じです。
▼ 初回アクセス時は設定画面が自動的に表示されますので、Picasa のユーザIDを入力します。
▼ Picasa のユーザID を入力したら [保存] ボタンをタップします。
フォーマット(任意)
画像 HTML のフォーマットをプリセットから選択またはカスタムフォーマットを定義することができます。 フォーマットの設定については以下をご覧ください。
画像のアップロード
ブログで使用する画像を置くアルバムを一般公開に設定してください。
「リンクを知っている全員」の設定ではリンクが取得できませんのでご注意ください。
PictShare でアップロードする場合も「ウェブ上で一般公開」を選択して(デフォルト値なのでそのまま)アルバムを作成すれば OK です。
PictShare でアップロードする際には以下の Tips があります。
MarsEdit の場合は自動的に公開になります。
 PictShare - multiple photos/movies uploader
PictShare - multiple photos/movies uploader

バージョン: 3.2.1
現在の価格: ¥250
サイズ: 3.1 MB
カテゴリ: ソーシャルネットワーキング, 写真/ビデオ
販売元: itok - 啓 Ito
全てのバージョンの評価: ★3.5(206件の評価)
![]() MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.

バージョン: 3.5.8
現在の価格: ¥3,450
サイズ: 7.9 MB
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software - Red Sweater Software
全てのバージョンの評価: ★4.0(5件の評価)
画像選択のパターン
画像の選択パターンは以下の 4 種類です。
- 指定したアルバムのすべての画像を取得する
- 最新の画像を指定枚数だけ取得する
- 指定したタグのついた画像を取得する
- 指定したタグのついた画像を枚数を指定して取得する
Picasa の API ドキュメントによるとアルバム内をタグで絞り込みができるようなのですが、期待した動作が得られていません。
指定したアルバムのすべての画像を取得する
▼ 一覧からアルバムを選択するとアルバム内のすべての画像が取得対象になります。
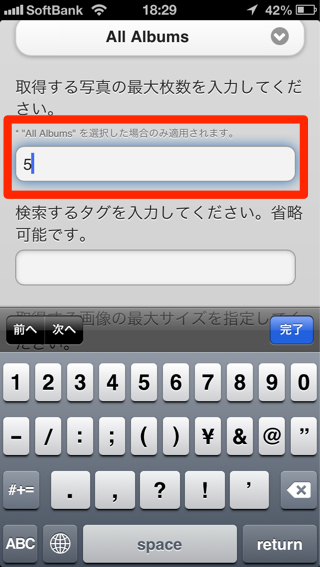
最新の画像を指定枚数だけ取得する
▼ アルバムを指定せず(All Albums のまま)取得する枚数を入力すると、最新から指定した枚数だけの画像が取得対象になります。
指定したタグのついた画像を取得する
▼ タグを入力すると、指定したタグがついた画像が取得対象となります(デフォルトは最大 20 枚)。
指定したタグのついた画像を枚数を指定して取得する
▼ タグと取得枚数の両方を指定することもできます。この場合は指定したタグがついた画像を最大で指定した枚数だけ取得します。
画像情報の取得から HTML 出力まで
アルバムを指定した場合の例です。他の指定パターンの場合も全体の流れは同じです。
▼ アルバムを指定して [Get Photos] ボタンをタップします。
▼ しばらくすると結果画面が表示されます。サムネイルの右側のテキストは Picasa に設定されている説明文です。ここで画像の行をタップすると…
▼ 画像一覧の一番下にボタン類があります。
[Insert Moblogger] ボタンをタップすると Moblogger に HTML が追記されます。
[Launch Moblogger and copy…] ボタンをタップすると Moblogger を起動して HTML がクリップボードにコピーされます。
[Show HTML] をタップすると HTML が入力されたテキストエリアが表示されるので、コピーして別のアプリに貼り付けることができます。
その他
画像サイズを指定する
▼ オリジナルを選択するとアップロードした画像サイズのままになります。初期値はオリジナルです。
指定サイズより大きな画像は指定したサイズで、小さな画像はオリジナルサイズで表示されます。





















0 コメント:
コメントを投稿