 Instagram 2.4.0 (無料)
Instagram 2.4.0 (無料)
カテゴリ: 写真/ビデオ, ソーシャルネットワーキング
販売元: Burbn, Inc. - Burbn, inc.(サイズ: 13.4 MB)
全てのバージョンの評価: 



 (42,281件の評価)
(42,281件の評価)
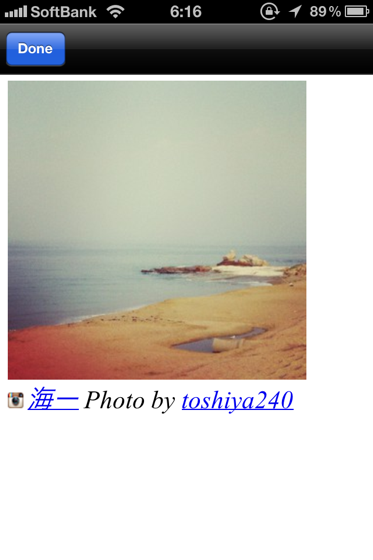
公開する写真は Instagram に投稿する @toshiya240 です。
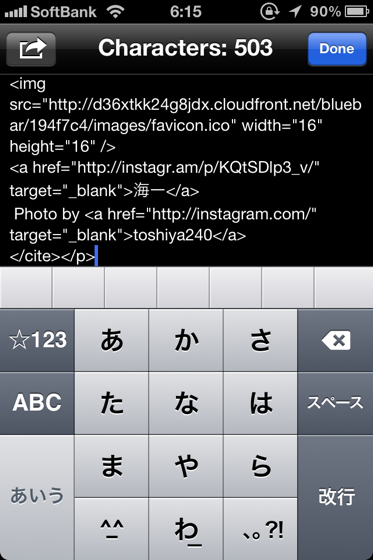
Instagram に投稿した写真をブログに載せたいなーと思いましたので、 ブログに載せる HTML を生成するスクリプトを MyScripts で書いてみました。
 MyScripts 1.4 (¥350)
MyScripts 1.4 (¥350)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Unit Kay - Takeyoshi Nakayama(サイズ: 0.8 MB)
全てのバージョンの評価: 



 (9件の評価)
(9件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
スクリプトはこちら
iPhone/iPad で以下のリンクをタップすると MyScripts が起動されるので保存してください。
2013-05-14 新しいバージョンに置換しました。
- GetInstagramPhotoAsHtml
- Instagram の写真の共有リンクからブログに載せる HTML に整形
- InsertInstagramPhotoToDraftPad
- DraftPad に結果を挿入するバージョン(要 GetInstagramPhotoAsHtml)
iPhone でブログを書く際に使用することを想定 - CopyInstagramPhotoToPastebot
- Pastebot に貼り付けるバージョン(要 GetInstagramPhotoAsHtml)
Mac でブログを書く際に使用することを想定
2012-05-08 追記
上記の InsertInstagramPhotoToDraftPad には
GetTweetAsHtml を拡張する #MyScripts 用スクリプト
InsertInstagramPhotoToDraftPad を使用される場合はこちらもインストールをお願いします。
ただし、InsertTweetAsHtmlToDraftPad を使用するためにすでに DraftPad.js をインストール済みである場合は再度インストールする必要はありません。
追記終わり
 DraftPad 1.5.5 (無料)
DraftPad 1.5.5 (無料)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Manabu Ueno - Manabu Ueno(サイズ: 3.3 MB)
全てのバージョンの評価: 


 (419件の評価)
(419件の評価)
 iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
 Pastebot — コピー&ペースト強化ソフト 1.4.2 (¥350)
Pastebot — コピー&ペースト強化ソフト 1.4.2 (¥350)
カテゴリ: 仕事効率化, ユーティリティ
販売元: Tapbots - Tapbots(サイズ: 6.9 MB)
全てのバージョンの評価: 



 (381件の評価)
(381件の評価)
使い方
DraftPad に貼り付けるスクリプトで説明します。
▼ Instagram を起動してプロフィール画面から [あなたのフォト] をタップします。
▼ 写真の一覧が表示されますので、HTML を取得したい写真をタップします。
▼ MyScripts を起動して [InsertInstagramPhotoToDraftPad] をタップして実行します。
フォーマットは PhotoHtml を参考にしました。
Instagram のユーザ名のリンクは現状では Instagram のトップページになりますが、 API ドキュメントからはユーザの URL という位置づけなので将来的にユーザのプロフィールページになると考えられるため、そのままリンクしています。










0 コメント:
コメントを投稿